こんにちは、WEBデザイナーのあじさいです。
今回は「Progate(プロゲート)」で実際に未経験からWEBデザイナーになれるのか?ということについて解説していきたいと思います!
実は私も未経験からWEBデザイナーに転職したのですが、はじめて手をつけたのが「Progate」でした。
個人的にはとてもオススメですので、「Progate」の魅力やデメリット、実際にProgateだけでWEBデザイナーになれるのかという点をお伝えしようかと思います。
Progateとは?
Progateとは、オンライン上でHTML・CSS・jQueryなどWEBデザイナーに必要な基礎知識が学べるアプリケーションです。

特徴としては、イラストが多い解説付きのスライドで学習を進めることができ、初心者でも挫折せずに学習をできることです。
業界ではかなり有名で、私も実際の面接で何度か「Progateを使って学習しました」と話したのですが、Progateを知らない面接官はおりませんでした。
また、実際にProgateを使ったプログラミング研修や人材育成を行なっている企業も多く、信頼性はかなり高いのかなと思います。
WEBデザイナーになりたいけど、何から始めればいいかわからないという人は、とりあえずProgeteでHTMLコースを学習してみるのがオススメです。
Progateでの学習の進め方
ざっくりとProgateではどのように学習が進められるのかを説明します。

まずはじめに、解説つきのイラストで学習をしていきます。
わかりやすいイラスト付きなので、書籍や口頭だけの説明より理解しやすいです。

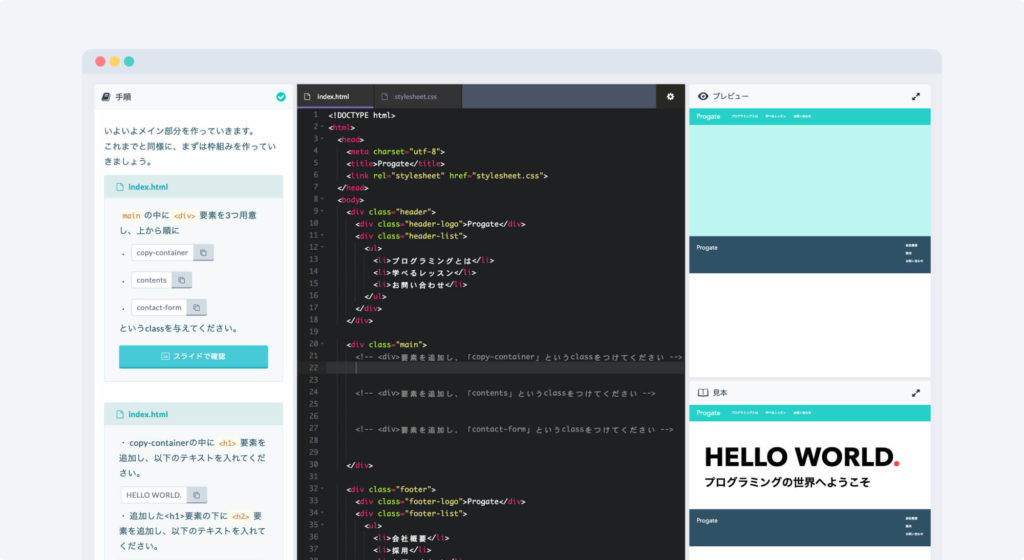
スライドで1セクション分(スライド4〜5枚分くらいです)を読み終えたら、実際にスライドで解説した内容をコーディングしてみます。
画面左部分に、指示書があるので、その指示にしたがってコードを書き進めていくと、右側のプレビュー画面に自分の書いたコードが反映されていきます。
実践画面に移ってもいつでもスライドの画面には戻れますので、スライドの画面を何度も見返しながら指示をこなしていくという学習方法でOKです。
動画学習やスクールだと、自分のペースでなかなか進められないので、理解力が低いあじさいでも自分のペースでゆっくりと学習していくことができました!
Progateには便利機能が多数!
ざっくり解説していきましたが、上記以外にも便利な機能が多数あるので、簡単に説明します。
①コードの答えがみれる!

コードを指示書通りにかいても、見本通りに反映されないことがあると思うのですが、そんな時にコードで答えをみて、自分のコードと比較することができます。
画像の通り、違う部分がマークアップされているので、自分がどこを間違えたのかはっきりとわかるんですね。
②スライダー検索機能

学習を進めていくと、以前学習した内容が入ってくることがあるのですが、その時にスライドの検索機能で検索することができます。
中級・上級コースでは実際に一からサイトを作り上げていくのですが、その時にわからないことを検索できるのがとても便利ですね。
その他にも、他のユーザーとのランキングだったり、学習日がカレンダーに反映されたりと、モチベーションアップに繋がる機能がついています。
Progateを使うメリットとデメリット
メリット
・とにかくはじめやすい!
→コストも低く、PC1台あればOKなのではじめやすいです。
エディターソフトのダウンロードが画像素材の用意なども不要なので手軽にはじめれます。
またコストもかなりやすいので、お金がなくても今すぐはじめられますよね。
・超初心者向けの内容
→ITやパソコンがさっぱり!という人でも入門しやすい内容で、必要最低限の内容にまとめられています。
・自分のペースで進められる!
→個人的に一番のメリットに感じています。
動画学習の場合は、動画を止めながら進めたり、一度見終わってから手を動かす流れになるのですが、(スクールもおそらく同様)Progateの場合はいちいちその作業がないので、スムーズに進められたと感じました。
・何度でも復習できるスライド検索機能
→先ほど説明した「スライド検索機能」が本当に便利です!
簡単に調べられるので、サクサクと学習が進められました。
デメリット
・メンターがいないので、不明点は聞くことができない
→これは個人的にはデメリットには感じませんが、一応載せておきます!(笑)
Progateは先生に聞くことができないのですが、調べれば出てくることが多いですし、実務では検索力が何より大事になってくるので、ここはそんなに気にしなくていいかと思います。
・自分のスピードでできるのでサボれてしまう。
→スクールに比べればここはデメリットかもしれませんが、つまらないところ、わからないところは飛ばして進めるなど工夫をすれば問題ないと思います。
・超基礎知識しか学べない
→実際にProgateのコードをそのまま実務で使えるかといったら、(場合にもよるかもしれませんが)NOだと思います。
理由としては、ProgateはHTMLの基礎を学ぶためのコードであり、実務で使うコードとは異なるためです。
実務で使うコードは何が違うのか、簡単に説明すると、
- ・実務で使う場合、複数人が作業する可能性があるので、他人がみてもわかりやすいコードである必要がある
- ・SEO対策のために、必要な作業やタグがある
- ・サイトの速度改善のため、推奨されていない書き方がある
ざっとこんな感じですが、これについてはその会社のやり方があるので、基本的な知識だけうっすら頭に入れておければいいのかなーと思います。(何を学べばいいかは後述します!)
特に、デザインとコーディグを分業している場合や広告のLP作成の場合はSEOの知識は不要だと思うので、「SEOってなに?」というのだけ理解していれば十分かと思います。
ただし、実際のコードとProgateのコードには違いがあるということは頭にいれておきましょう!
ProgateだけでWEBデザイナーとして就職できるの?
さて、Progateでの学習方法は理解したけど、実際にこれだけでWEBデザイナーとして就職できるのか?という点についてお伝えします。
結論からいうと、WEBデザイナーとしては厳しいが、IT業界に就職はできると思います。
具体的にどんな会社か3パターン紹介してみます。
01.未経験プログラマーを募集している会社
→常にプログラマー業界は人手不足ですので、プログラマーを雇うより、素直で学習意欲が高い未経験者を育てあげるという企業も増えてきています。
Progateで学習を終えたということは、コーディングやPCスキルがゼロの人よりかは有利になることもあるので、会社によっては優遇されるところもあると思います。
デザインする機会はないと思いますが、HTML/CSSを使ってサイトの見た目を整えたりする業務は発生することもあるので、コーダー希望の方は検討してみてもいいのかなと思います。
一方で、研修中ということもありますが、かなり安月給なことも多いです。
個人的には、もう少し個人での学習を深めて小さな実務からやらせてもらえるような会社がベストだと思っています。
【就職の体験談】
わたしも数社こうした会社に面接をしたのですが、ある企業は研修内容の一部がProgateなので、そこを終えてる私はその分の研修は免除してくれることになりました!(笑)
実際に入社したら研修内容がProgateだった!ということもあると思うので、面接のときにお話してみるといいと思います◎
02.ECサイトやメディア運営の会社
→こうした企業の場合は、がっつりとコーディングする業務ではないけど、HTMLの基礎は知っていて欲しい!という企業は多いです。
その場合は、Progateで基礎を学んだうえで、別の知識(デザイン・マーケティング・ライティングなど)を取得できると有利かと思います。
サイト運営をしている企業は、コロナ禍でも業績が伸びている傾向にあり、給与も比較的高くていいのかなと思います。
03.WEBデザイナーのサポート業務
→稀に募集していると思うのですが、アルバイトの場合が多いかもしれません。
また、WEB制作会社ではなく、インハウスのWEBデザイナーのサポート業務であれば、そこまでスキルが求められていない可能性もありますが、面接では人間性重視で、他の業務も発生することが多いと思います。
一方、Progateだけだと難しいのは、経験者待遇をしている企業ですね。
具体的にはWEB制作会社、フリーランスWEBデザイナー、インハウスWEBデザイナーなど、経験・スキルが重視される採用の場合は難しいです。
また、お給料がそこそこもらえるという条件でも厳しいかと思うので、個人的にはProgateで基礎知識をつけた後に、他の学習へステップアップするのがオススメです!
WEBデザイナーになるためのProgateの学習方法
じゃあ、実際にProgateでの学習が終わったら何をしたらいいの?
Progateの学習で次に進んでいいのは、どれくらいやったら?
と疑問が残った方も多いかと思うので、続いてはWEBデザイナーのわたしが実際に行なった学習方法についてお伝えしていきます。
Progateでのオススメの学習方法
Progateでは、HTML & CSS初級・中級・上級編・Flexbox編がありますが、2周は必ずやることをオススメします。
まず1回目の学習ですが、スライドを読んでもよく理解できない箇所や、なぜこんな書き方をするの?と思う箇所があると思います。
が、そのままスルーして次に進みましょう!笑
1回目の学習では全てを理解するのは不可能です。
WEBサイトが反映される仕組み、HTML・CSSの役割、タグやパスの概念、コードを書くことに慣れるということを目的として、理解度は50%くらいのままで進めていきましょう。
実際に私も理解せず進めていったのですが、中級編・上級編で実装すると理解が深まったといことも多々ありました。
理解できず煮詰まるのではなく、とりあえず次へ進む。
コードエラーがでても、調べてわからなければ答えをすぐ見て進む、という感じで進めていました。

異業種で働いていた人の場合は、まずコードやエディターの黒い画面に慣れるというのが大事です。
続いて、2回目は答えを見ないで、スライド検索・google検索を使って調べながら、進めていきましょう。
実務では、エラー内容を調べながら進めていくことが多いので、「検索力」を高めておくことが大切です。
答えがなければ、用語を変えて検索してみる、teratailやQjitaでサイト内検索する、英語で調べてみるなど色々調べ方を工夫してみましょう!
10分以上調べてもわからなかった部分は、答えをみてみるといいと思います。
(だいたいProgate学習でのミスはスペルミスやスペースが入っていた、.や,の打ち忘れ…などだと思うので、場合によっては検索しても出ないこともあるかもしれません!
調べ尽くしたら、答えは見ちゃいましょう!)
2周目が終わったら、もう1回上級編で1からサイトを作ります。
その時すんなりと作成できれば、Progate学習は終了です。
まだまだ理解できていないところがあると感じた場合は、すんなりと作成できるまで上級編と中級編を繰り返しやってみてください。
Prgateでの学習が終わったら?
→とりあえずHTML・CSSのコースが終わったら、Progateの学習を終了しましょう!
オススメの流れとしては
01.ドットインストール
→エディターのDL、操作方法を学び、HTMLコースの動画をみながら、実際のブラウザでサイトを作る。
動画は字幕つきで、答えのコードや素材も用意されていまます。
こちらも月額900円程度なので、コスト面でも初心者に優しい!

02.サイト模写
→実際にProgateやドットインストールで作成したサイトを自分で一から作成してみる。
03.CSSの書き方やSEOの知識を学ぶ
→実際に現場では、複数人でコードを操作することも少なくないのですが、そういった場合、誰がみても理解できるコードを必要があります。
特にCSSは奥が深いので、この時点では理解が難しい箇所もあると思いますが、軽くCSS設計の本を読んでおくといいと思います!
また、SEO対策といって検索エンジンで上位表示されるために、googleのクローラー(サイトの順位を評価するAI)に評価されるような書き方も頭に入れておくといいかもしれません。
ここの部分は、実際に入社してから教わる場合が多いと思うので、軽く頭にいれておくだけで大丈夫です。
 | Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」 [ 谷拓樹 ] 価格:2,420円 |
04.サイト模写
→あとは、人のコードをとにかく見て真似る。
イケサイなどで簡単そう・作ってみたいサイトを見つけ、模写してみましょう!
気になるサイトを見つけたらCtrl+Sを押して、デスクトップにHTMLを保存してみましょう。
すると、そのサイトのHTML/CSS,画像が全てデスクトップにダウンロードできます。
これで、答えコード、画像素材が一気にゲットできますので、あとは新しくHTML・CSSを作成して自分でサイト模写をしてみましょう!
※ちなみに、著作権の問題があるので、これをサーバーにあげたりポートフォリオに載せるのはNGです。
あくまで自分のローカル環境内でコーディング練習をするためだけに使ってください。
05.jQueryを学ぶ
最後に、HTML・CSSで一通り簡単なLP作成ができるようなったら、もう1度ProgateでjQueryを学んでみましょう!
jQueryを学ぶと、「モーダルウィンドウ」や「アコーディオンメニュー」「スムーズスクロール」などサイトに動きをつけることができます。
jQueryはダウンロードするだけで簡単にスライダーや様々な機能が加えられるプラグインもありますが、プラグインのカスタマイズをする際にも必要な知識となりますので、ぜひマスターしておきましょう!
この他にもデザインツールを学んだり、デザインを学ぶ必要があります。
詳しくはこちらの記事に書いてあるので、ぜひご覧ください!

これは私の自己流ですが、スクールに通っても理解度が高まっていいと思いますし、最近はデイトラというWEBデザイナーに特化したオンライン教材もあるので、自分にあった方法を見つけてみてください!
まとめ
ProgateはITやPCに無縁だった人でも気軽にはじめられる、教材です。
一方で、Progateで学んだ知識のみでは、WEBデザイナーになるのは厳しいかもしれませんが、異業種からIT業界へ転職するのは可能性があります。
HTMLコースの初級であれば、無料でお試しできるので、1度試してみてから始めるのもいいかと思います!




コメント