こんにちは、ウェブデザイナーのあじさいです!
今回は未経験からウェブデザイナーに就職した方法を記事にしようと思うのですが、この手の記事はたくさんあるので、あくまで個人的な体験談と思って読んでいただければと思います。
今はインハウスのウェブデザイナーとして、ウェブ制作やデザインを仕事にしていますが、もともとは異業種で働いていました。
前職を退職後、半年間独学をし、結果5社から内定をいただくことができました!!
今回は未経験が独学でウェブデザイナーとして就職するにはどのようなスキルが必要なのか。
また、実際にどんなことをしたかなどを伝えて行きたいと思います。
未経験時代のスキル
ちなみに、デザイナーになる前は営業の仕事をしており、こんな感じでした。
【未経験時代のスキル】
・コーディング知識ゼロ(HTMLってなに?)
・WordとExcelしか使った事ない(フォトショ?イラレとは…?)
・デザイン経験もなし(プレゼン用のパワポ資料くらい?)
学校も美術系でもありませんし、デザイン関係の仕事は一切しておりませんでした。
一概に「誰でも未経験からウェブデザイナーになれます!」とは言い切れませんが、実際このレベルだった未経験のわたしでも独学でウェブデザイナーに就職することができました。
正しい方向に努力することができれば、わたしのようなレベルのひとでも未経験からウェブデザイナーになるのは可能なのかなと思います。
未経験からウェブデザイナーに就職したときのスキル
では、全くの未経験からどのレベルまでスキルを身につければいいのか?
就職した時にどんな何をどこまでできるようになったのかをお伝えしたいと思います!
・フォトショップ・イラストレーターで簡易的なバナーやちらしが作れる
・配色やレイアウトなどデザインの基礎は知っている
・質素なサイトがHTMLとCSSでつくれる
・クラウドソーシングで販売実績がある(バナーやチラシ)
他にもjQeryやSEO対策、サーバーやセキュリティに関する知識など、必要な知識はいくらでもありますが、実際に上記の知識レベルでわたしは内定をいただきました。
もちろん企業によって求められるスキルも違うと思いますが、「未経験から育てたい」というつもりで募集をしている企業は、このくらいのスキルでも十分採用してくれる企業はあるのかなと思います。
実際にどのように独学を進めたのか?
実際どのように勉強を進めていったのかについてお話したいと思います。
コーディングスキルについて
コーディングのスキルについてですが、簡単なサイトを独学で作るために以下の順番で進めていきました。
1.Progate(プロゲート)
2.ドットインストール
3.サイトを作成してみる
順番に説明していこうと思います。
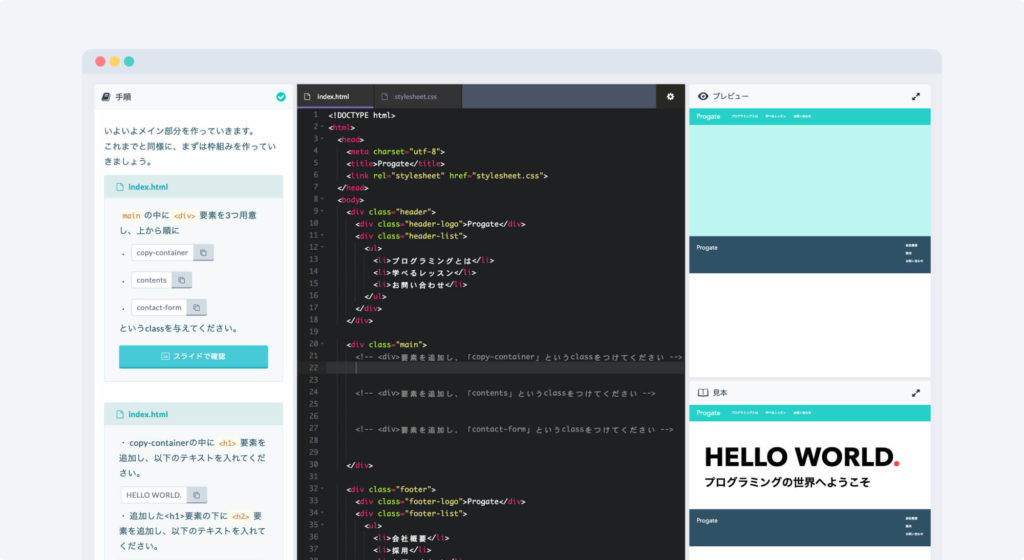
1.Progate(プロゲート)
まず、コーディングスキルについてはProgateのHTML & CSS編をやりました。
progateとは、プログラミング言語が学べるアプリですが、とにかくわかりやすくて面白い!
〈Progate〉
わたしのように「そもそもHTMLってなに?」という人でもわかりやすくスライドで解説してくれます。

スライドを進めていくと指示書とコードを書くエディターが用意された画面に移動します。

ここではスライドで解説されていた内容を実際にコードを書いて実践していきます。
書籍でもそうですが、実際に知識だけ詰め込んでも、手を動かさないとすぐに忘れてしまうので、すぐに書いてある内容を実践して進めていくスタイルはとてもいいなと思いました。
また、わからないところは、ヒントもありますし、サイト内でスライドの検索をすることもできます。
どんどん進めていくと、「これ前やったけどどうやるんだっけ?」という箇所が出てきますが、サイト内検索で調べながら進めていきます。

Progateでは、初級編・中級編・上級編、さらに今はHTML & CSS Flexbox編がありますが、2周やってみるのがオススメです。
この時注意したいのが、完璧に理解しようとしないこと。
特に1周目の時はわからないことが多いと思いますが、理解できなくてもとりあえず進めましょう。
また、コードは暗記しなくてもOKなので、やり方を忘れてしまった時は調べながら進めていけばOKです。
実際現場でも調べながら進めていますし、コードに関してもよく使用するものはソフトで記録しています。
あとはサイトを作り続ければいやでも覚えてくるので、最初の時点で覚えなくても問題ありません!
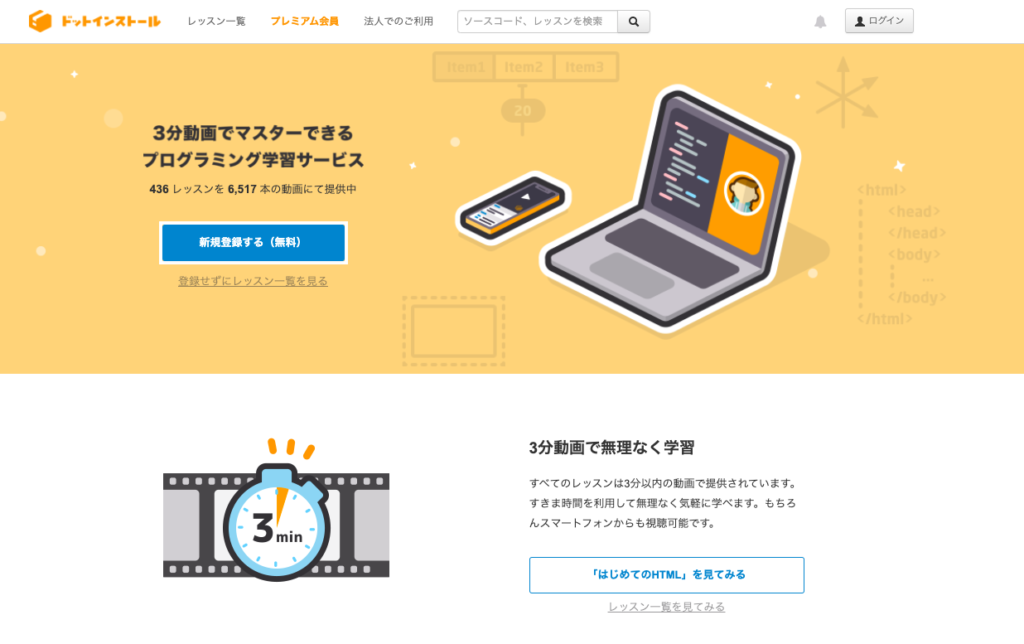
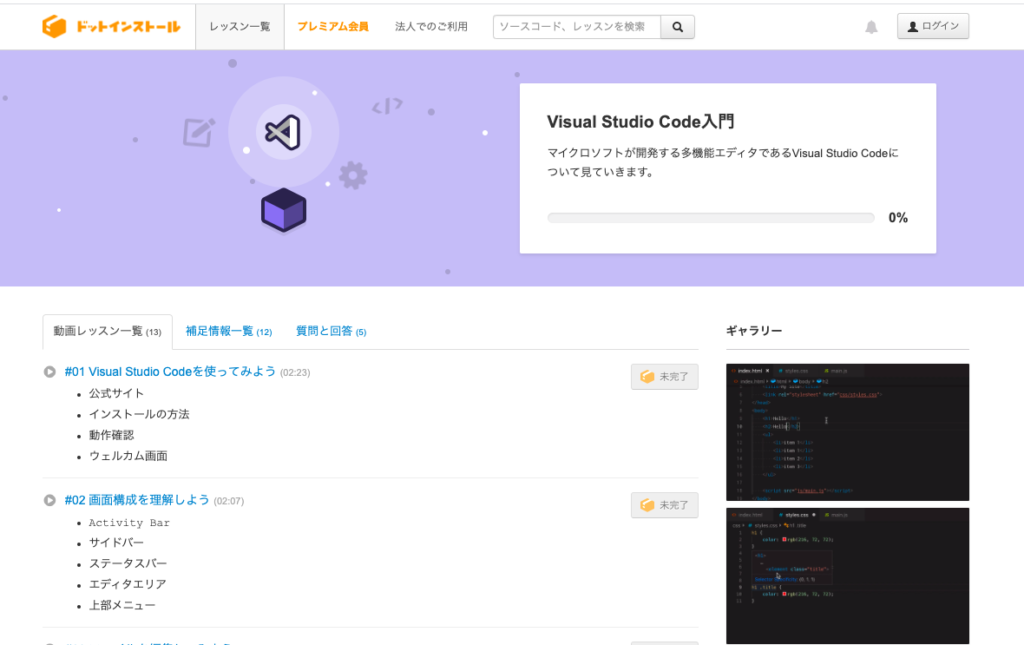
2.ドットインストール
次にprogateを終えたら、ドットインストールという動画の教材で進めました。
〈ドットインストール〉

ドットインストールでは、動画をみながら実際に進めていきます。
答えのコードや画像やファビコンなどの素材が用意されているので、スムーズにコーディング学習を進めていくことができます。
また、実務環境を整えられるということもメリットです。
progateの場合は、ブラウザ上にエディターと結果が反映されるようになっており、コードを書くだけで学習を進めていくことができます。
一方、ドットインストールの場合は自分でエディターをインストールし、ローカル環境(サーバーを使わず自分のパソコンの中だけで行う環境)でホームページ作成を進めていくので、実務に近い環境でサイトを作ることができます。

この時に、エディターの使い方に慣れておきましょう。
ドットインストールでは、エディターのインストール方法から使い方まで丁寧に教えてくれるので、そこで設定などを一緒に整えていくといいと思います。
ショトカットキーや効率のいいコードの書き方なども教えてくれるので、そこもぜひ覚えていきましょう!
ちなみに、オススメのエディターはVisual Studio Code(通称VSコード)です。
一番メジャーでプラグインや便利な機能も多いので、オススメします。
3.サイトを実際に作成してみる
次は実際にサイトを自分だけで作ってみましょう。
といっても、急にゼロから作り始めるのは難しいので、Progateの実践編で作ったサイトやドットインストールで作ったサイトをもう1度自分でやってみるのがオススメです。
簡単なLPが作れるようになったら、BootstrapやjQueryに触れてみるといいと思います。
jQueryはProgate・ドットインストールどちらでも学べるので、1度やっておくといいです。
慣れてきたら、SwiperやWOWなどのプラグインも使ってみましょう。
サイト製作が一気に楽しくなるので、調べてみてください。
特に、
・ページトップにスムーズスクロール
・スライダー
・モーダルウィンドウ
・アコーディオンメニュー
・ふわっと要素を表示or非表示
これらの動きはサイト製作でもよく使うので、一度実装してみるといいと思います。
また、実際にサーバー上にサイトをアップするのも経験してみるといいですね。
ネットで公開できれば知人に自慢したり、就活の時にアピールできるのでぜひやってみましょう!
ちなみにネットで公開する方法もドットインストールで動画付きの解説があります。
一度やってみても、自分一人でやるとかなり難しいと思います。
エラーなどもたくさん出てきますが、実際に自分で調べながら少しずつ進めていきましょう。
検索すると似たような悩みがたくさん出てくるので、検索力をあげるのが何より大切になります。
調べても出てこない場合はteratailやQjitaというプログラミング専用の掲示板があるので、ここで検索し直すとだいたいヒットします。
どうしてもわからない場合は、ここで質問してもいいかもしれませんね。
一番大切なのは、けっきょく「検索力」
コーディングするので一番大切なのは検索力だと思います。
これは個人的な意見ですが、最初から書籍やスクールに頼って調べずに答えをみつけるより、自分で検索して進めた方が力がつくとおもいます。
よく「メンターがすぐに答えます」というサービスも魅力的ですが、大体のエラーは検索すればみつかりますし、その検索力が何より一番の強みになります!
わたしは結局「スクール」も「書籍」もいいですが、コーディングの世界は情報がすぐに変化していきますので、検索力をあげることが優良なコーダーに必要不可欠なものと感じます。
デザインツールを覚えよう!
まず、デザインの勉強のまえに、デザインツールについて軽く触れておこうかと思います。
ウェブデザイナーが使用するデザインツールはIllastratorやPhotoshop、Figma、sketchと色々あるんですが、まずはIllstratorやPhotoshopから覚えるので良いのかなと思います。
理由としては、「初心者向けのチュートリアルが豊富」「本・ネットにおいても情報が豊富」という理由です。
また、ツールやレイヤーやマスクなどの概念、ショートカットは他のツールでも同じ場合もあるので、まずはadobe製品から慣れて、入社後にその会社で使用しているツールを使っていけばいいかなと思います。
ちなみにわたしは、ざっくりと下記の内容を行って使い方をマスターしていきました!
1.初心者向けチュートリアルをやる
→動画なのでわかりやすい&素材も用意されてる(神)
2.実際にデザインのトレースをしてみる。
→わからないところは検索!
3.効率的な使い方やデザインのテクニックを書籍やYoutubeで学ぶ
どのツールも基本的な部分は同じことが多いので、独学でIllstratorやPhotoshopと使いこなせれば他のルーツもだいたい使いこなせると思います。
デザインについて
続いて、デザインの勉強についてです。
デザインについては「基礎知識をつける」「模写をしまくる」この2つだけ行いましょう!
また、デザインツールの使い方もこのとき一緒に手を動かして覚えてみましょう!
1.デザインの基礎知識をつける
まずデザインには「基本的な考え方」と「法則」があります。
基本的な考え方というのは「なんのためのデザインか?」といこと。
おしゃれな洋服も、水のボトルのパッケージも、本の表紙にも、購入者のあなたに”伝える”ためのデザインとして作られています。
”伝える”ことは商品によって「信頼」であったり「安心感」であったり、「かっこよさ」であったりさまざまですが、そのメッセージを受け取ったあなた(購入者)は、商品に対していいイメージを持ち、購入しています。
デザインは一概におしゃれであればいいというものではなく、誰にどうして欲しいのかという目的によって作られるものです。
まずはこの考え方から、そして正しく相手に伝えるデザインにするためには、どのようにしたらいいのか?(伝え方の法則)を学んでいきましょう。
これらの「考え方」と相手に伝えるための「法則」を同時に学べるのがこちらです!
 | なるほどデザイン 目で見て楽しむデザインの本。 [ 筒井美希 ] 価格:2,200円 |
マストで読んで欲しいのはこちらですが、他にもデザインの本はたくさんあるので、気になるものはチェックしてみましょう。
2.デザインの模写
一通りデザインの基礎について叩き込んだら、次は実際にデザインの模写をしていきます。
ここで、オススメなのがこちらのシリーズ。
一気に3冊買わなくてもいいので、まずは「けっきょく、よはく。」を購入してほしいです。
デザインのなかでも「余白」はかなり大切な要素になるので、押さえておきましょう!
 | けっきょく、よはく。 余白を活かしたデザインレイアウトの本 [ ingectar-e ] 価格:1,980円 |
 | ほんとに、フォント。 フォントを活かしたデザインレイアウトの本 [ ingectar-e ] 価格:1,980円 |
 | あたらしい、あしらい。 あしらいに着目したデザインレイアウトの本 [ ingectar-e ] 価格:1,980円 |
こちらの本は、いいデザイン例と悪いデザイン例が載っており、それぞれなぜ良いのか、悪いのかが解説されています。
デザインをつくるとき、「何となく変」と感じることが多いのですが、その原因を突き止めてくれる良書です。

まずはサラっと本を読んでから、気に入ったデザインを模写してみましょう!
Illustratorなどのデザインツールの技術力向上にもつながります。
このとき、できればKindleなどの電子書籍で購入しておきましょう。
そうすると、書籍のスクリーンショットを見本として編集画面のすぐ横に置けるので、細かな点にも気づきやすくなります。
また、こちらの本もデザイン模写にはおすすめの1冊です!
 | トレース&模写で学ぶ デザインのドリル [ Power Design Inc. ] 価格:1,628円 |
サイトではPintarestがオススメです。
「ポスター」「バナー」などキーワード検索するといろいろなデザインがでてくるので、ここから見本となるデザインをみつけるのもいいかなと思います。
デザインの模写をするときにもう1つやっておきたいのが、「考察」です。
・このデザインは誰に何を目的としてつくられたのか?
・どのような点が工夫してあるか?
・配色・レイアウト・フォントはなぜこれを選んだのか?
・このなかで一番重要な情報はどれ?どんな工夫がしてあるのか?
・その他模写して気づいたこと。
模写したデザインもそうでないものも、こうしてデザインの考察を続けると、デザインの引き出しが増えてきます!
また、なぜこうしたデザインにしたのか論理的に説明ができるので、デザインについて説明を求められたときも答えやすくなります。
実績をつける
一通りコーディングスキル・デザインスキルが学べたな〜と思ったところで、実際にクライアントとやりとりをして制作物を作成→納品をしてみました。
あとあとこの経験談がかなり面接では高評価だった印象があるので、ぜひ小さな制作物からでも販売してみましょう!
ちなみに私は、この2つのサイトを使用していました。
1.ランサーズ
このサイトではコンペ形式で制作物の依頼があるのですが、具体的なターゲットと目的が掲載されており、いままで学んできた内容を一気にアウトプットすることができます。
実際にコンペて当選するのは難しいですが、当選を目標にするよりかは「伝えるデザイン」の練習台として作成するというのを心がけてやってみると良いのかなと思います!
このサイトは「自分のスキルを販売する」というコンセプトのサイトで、自分で自由に販売する商品を決めることができます。
ちなみに私は、1,000円でフライヤー作成を販売していました。
ノンデザイナーなので、あまりアドバイスには答えられないかもしれないということや、プロ並のデザインを制作するのは難しいという注意書きを書いた上で販売しましたが、意外と売れました。
・プロに頼むほどじゃないちょっとしたチラシがほしい
・まだ法人化したばかりで費用を押さえたい方が優先
・とにかくパソコンがわからん!!!
…とこんな感じの人からの需要が意外と高かったんですね。
そう考えると「まだまだ販売できるレベルじゃない」というひともハードルが下がるかなと思います。

制作物はポートフォリオのみです

実際にクライアントの要望を聞いて制作物を納品しました!
実際にこの2人のどちらかを採用するとしたら、明らかに後者ですよね。
さらに、私はポートフォリオに納品した商品も載せ、「クライアントからの要望」「工夫した点」などを書きました。
もちろんポートフォリオに掲載することはクライアントに了承済みで、個人情報などは隠した状態で行いました。
納品したものを載せることで、「この人は技術面だけでなく、ヒアリング力やコミュニケーション能力もある人なんだな」とアピールすることができますよね。
ウエブデザイナーに大切なのはスキルだけではなく、「商品・サービスをアピールできているサイトがつくれるかどうか」です。
採用側はそれができる人か、もしくは今後できるようになれる人なのかを見極めていますので、実際の納品物とヒアリング事項、工夫した点を載せるのは、かなり大切だと思います。
まとめ
実際に異業種の未経験社が独学でウェブデザイナーになった方法をお伝えしました。
かなりざっくりで書ききれなかったことも多いので、機会があればまた別でまとめるかもしれません。
しかし、この方法をすべてマスターしても、即WEBデザイナーになれる訳ではありません。
WEBデザイナーの入り口に立つことができるレベルという感じですね。
私は結果内定をいただくことができましたが、即戦力としては採用されていません。
この人はここまで努力できる人だから、今後うちの会社のサイトを任せたいな〜ぐらいの雰囲気ですね。笑
ですが、このレベルのスキルと人間力があれば、十分採用してもらえます。
WEBデザイナーを目指したいけど何をしたらいいかわからない、という人や、独学でWEBデザイナーになれるのか?という疑問を持った人の参考になれれば幸いです。



コメント